前言
由于前后端联调的时候,需要测试后台接口的多种状态,根据状态做出不同的用户提醒。
如果每次传不同的数据给后台来获取不同的响应状态,就会很繁琐。
下面介绍一些简单的操作,让调试快到飞起来。
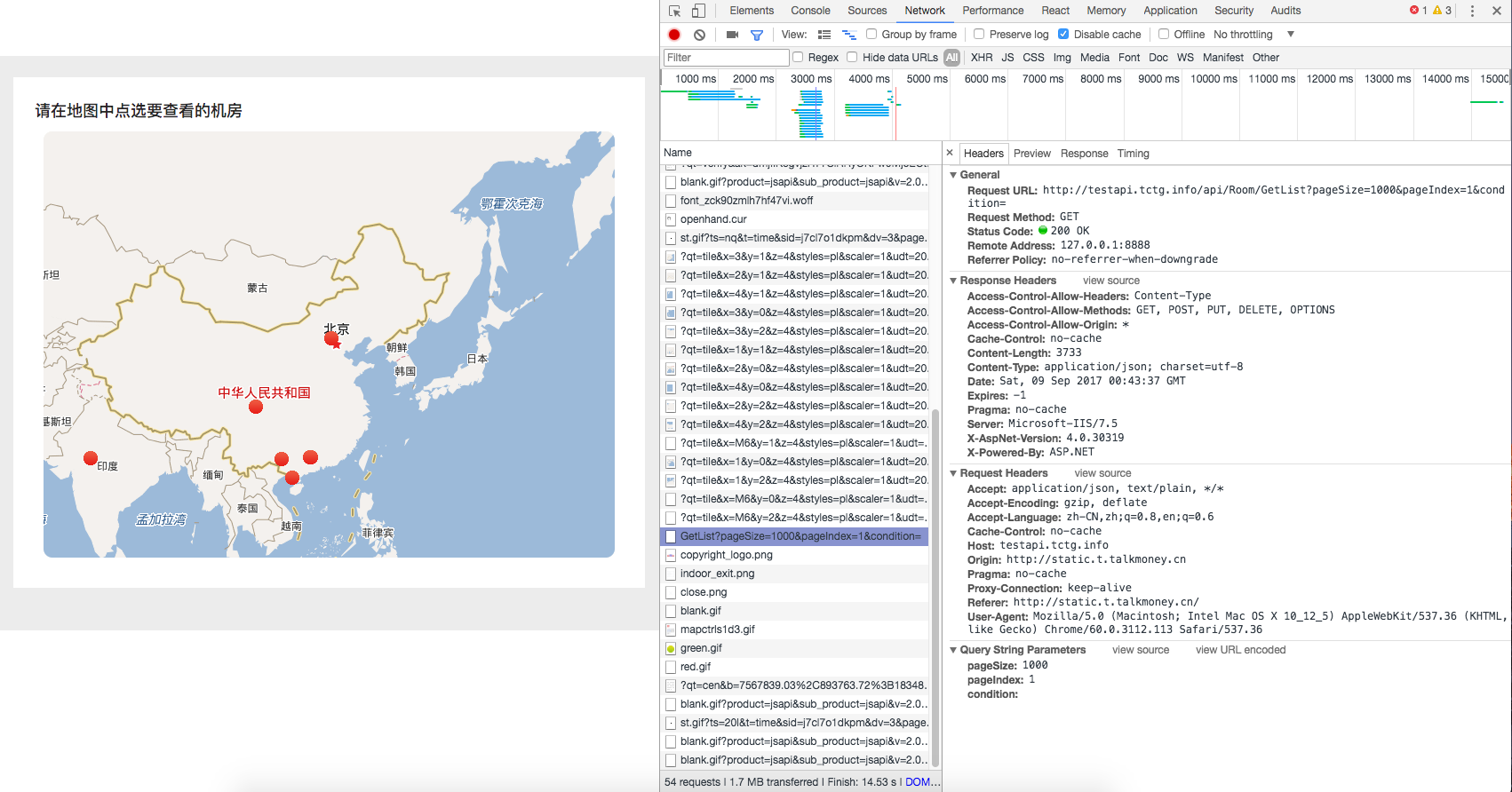
正常调用接口

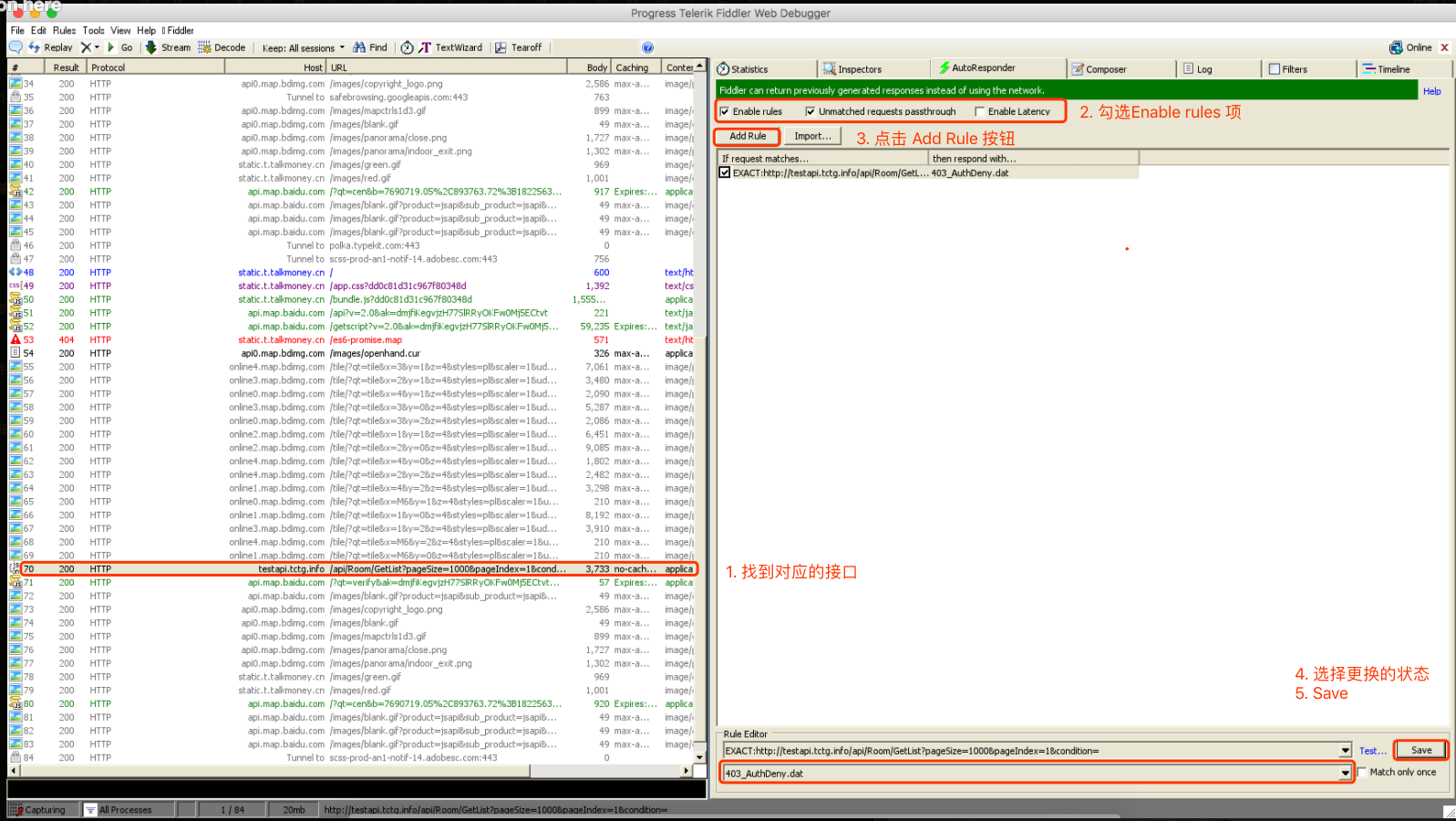
替换状态
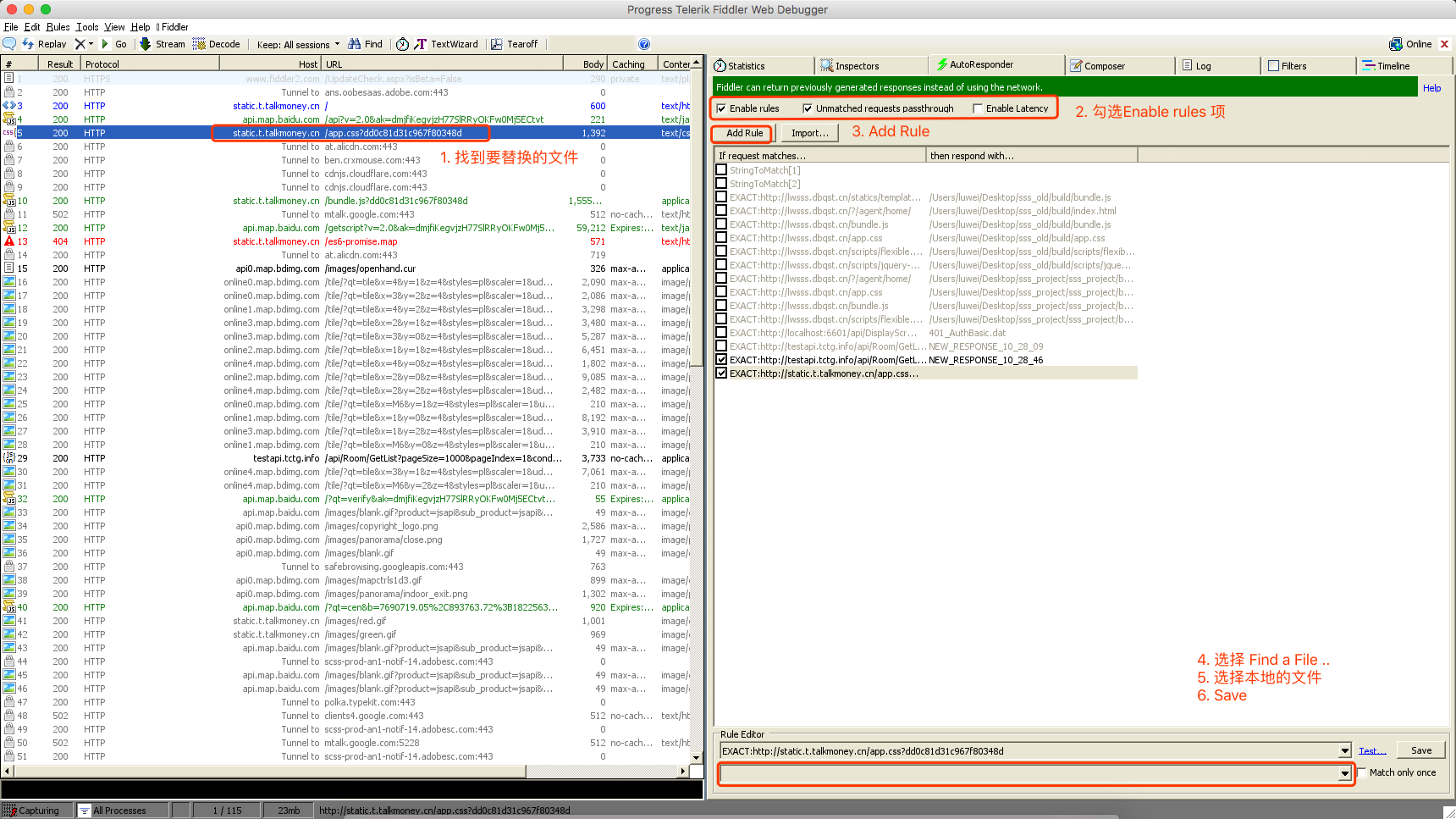
按照下面的步骤走
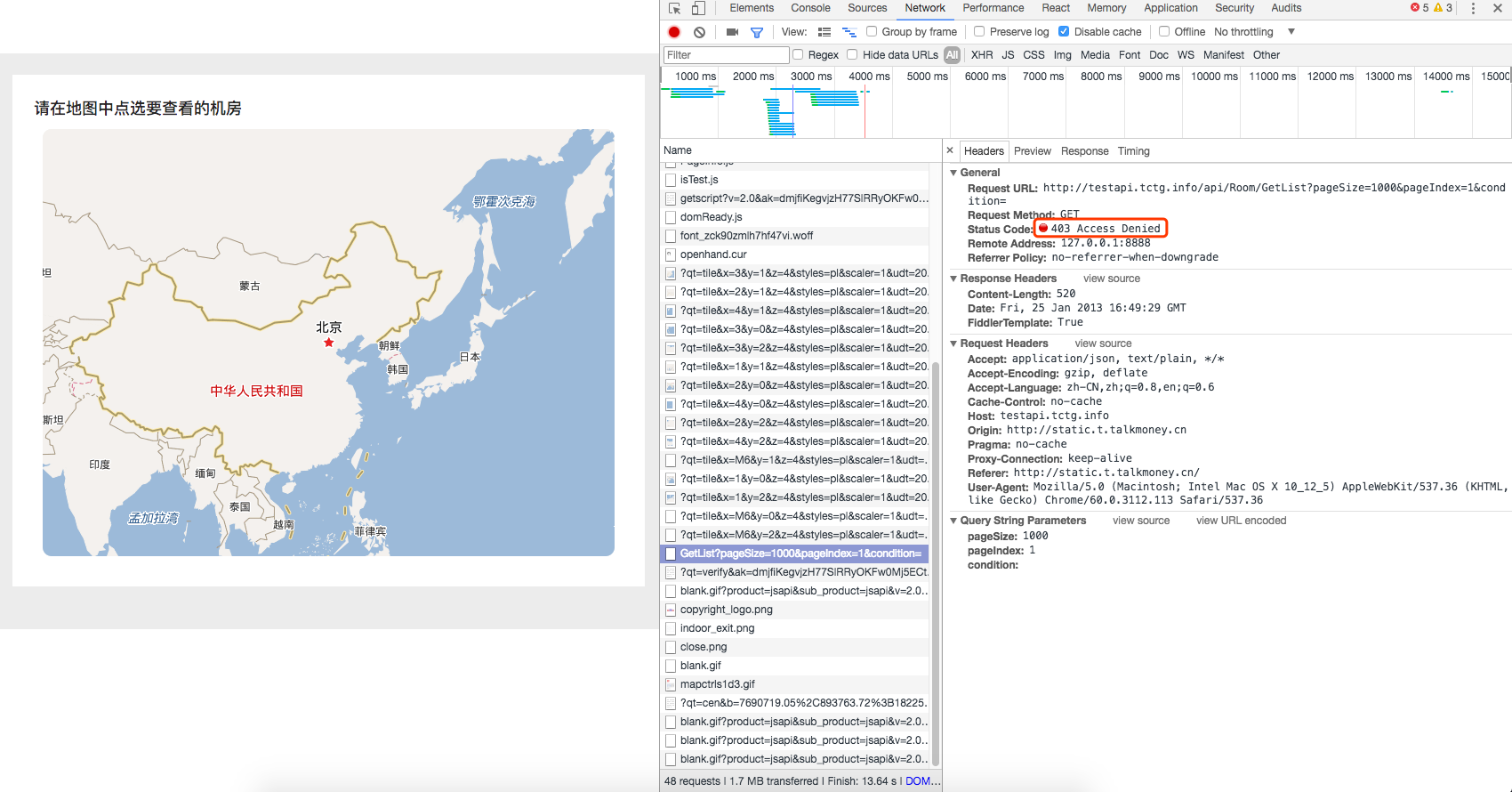
 刷新页面重新请求接口,就会看到该接口的状态已改变
刷新页面重新请求接口,就会看到该接口的状态已改变

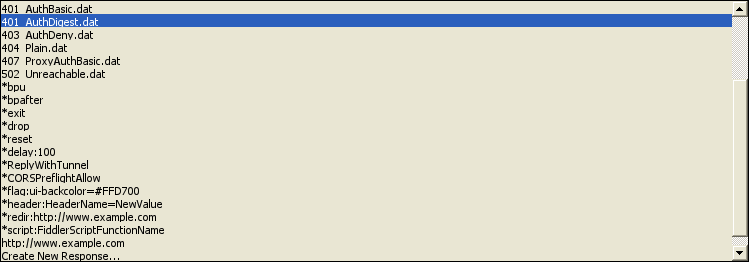
状态说明
框架上面可选的状态有很多种,401,404等等这些前端比较需要捕获的,这里都可以找到。通过捕获这些状态,看看自己的页面有没有相对应的友好表现。

自定义状态
如果没有找到自己想要的状态返回,你也可以自定义状态。
- 选择 “Create New Response...”
- Save
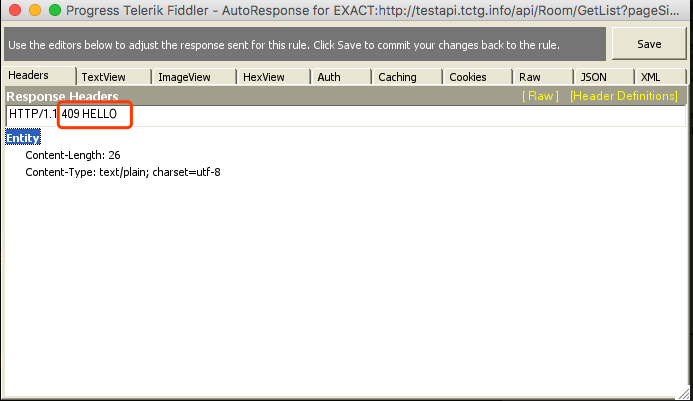
- 弹出窗口,按照自己需求来修改状态。(409 HELLO)
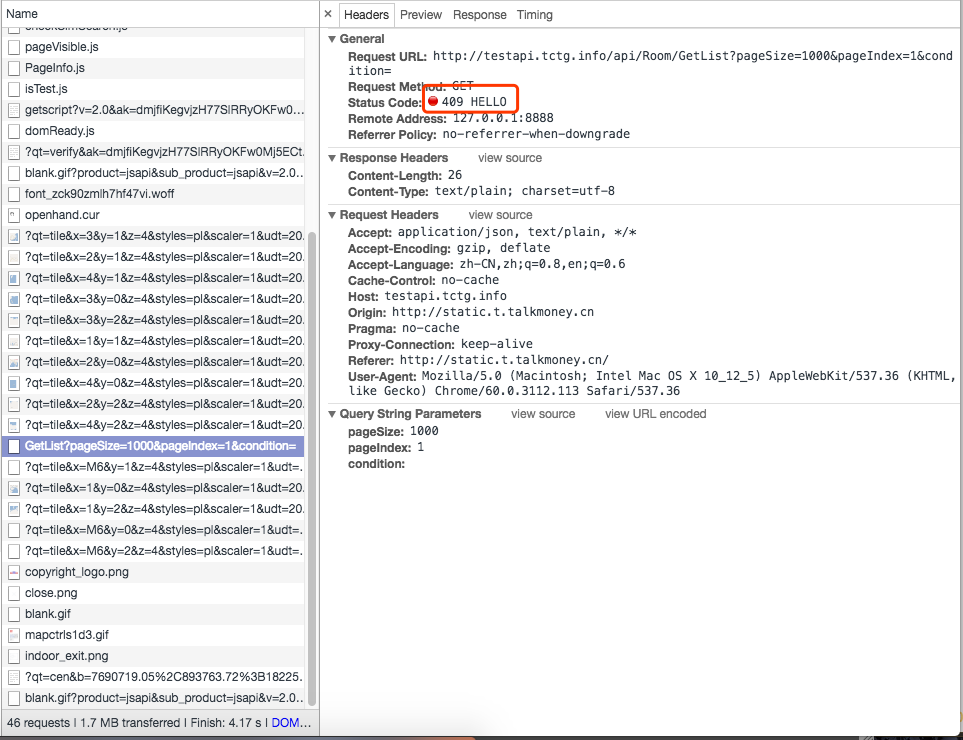
 刷新请求,即可看到状态更改。
刷新请求,即可看到状态更改。
 当然,也可以修改返回的数据,response body 等等...
当然,也可以修改返回的数据,response body 等等...替换文件
有时候在线上出了问题不好调试,也可以试试替换文件的方法。 前端常用的就是替换bundle.js文件,或者是app.css文件. 在本地修改文件之后,打包好,然后按照下面的步骤走。 刷新线上的请求,可看到本地的文件“影响”线上的效果。
祝你的debug之旅越走越轻松!
刷新线上的请求,可看到本地的文件“影响”线上的效果。
祝你的debug之旅越走越轻松!
作者简介:李尧晖,芦苇科技web前端开发工程师,代表作品:飞花亭小程序、续航基因、YY表情红包、YY叠方块直播竞赛小游戏。擅长网站建设、公众号开发、微信小程序开发、小游戏、公众号开发,专注于前端框架、服务端渲染、SEO技术、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn 访问 www.talkmoney.cn 了解更多